The new embedding feature allows you to integrate your interactive project map directly into your organization’s website.
Need for embedding

explorer.land works as a stand-alone project presentation platform. In addition, many organizations use their own website as a main channel for communicating project-related content e.g. via a dedicated landing page or blog. The new embedding function of explorer.land can support these communication efforts by adding a geographic component. It allows for a flexible integration of a project map at any place within an organization’s website.
The new embedding feature is available for all projects registered with the Starter, Standard, and Premium Plan. The related code is available on the project overview page on the user dashboard.
Example of an embedded project map
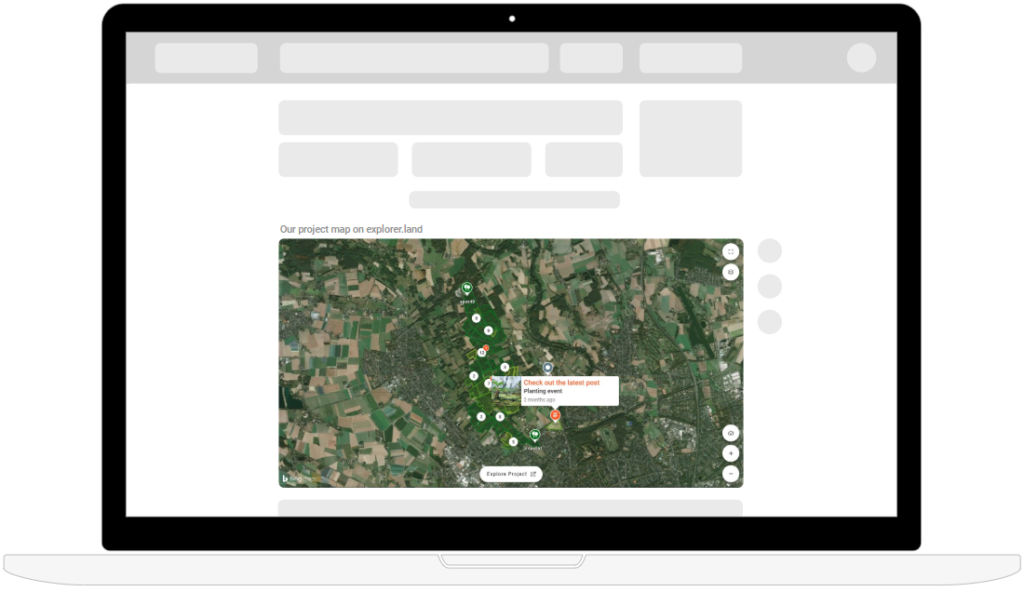
The embedded project maps are responsive and therefore can be accessed on any device. The next two examples show how an embedded project map looks like.
Wide width embedding
Full width embedding
For a customizable presentation, the width and height of the iframe can be freely adapted.
How it works
1. In your user dashboard on explorer.land, navigate to the overview page of the Project of interest.
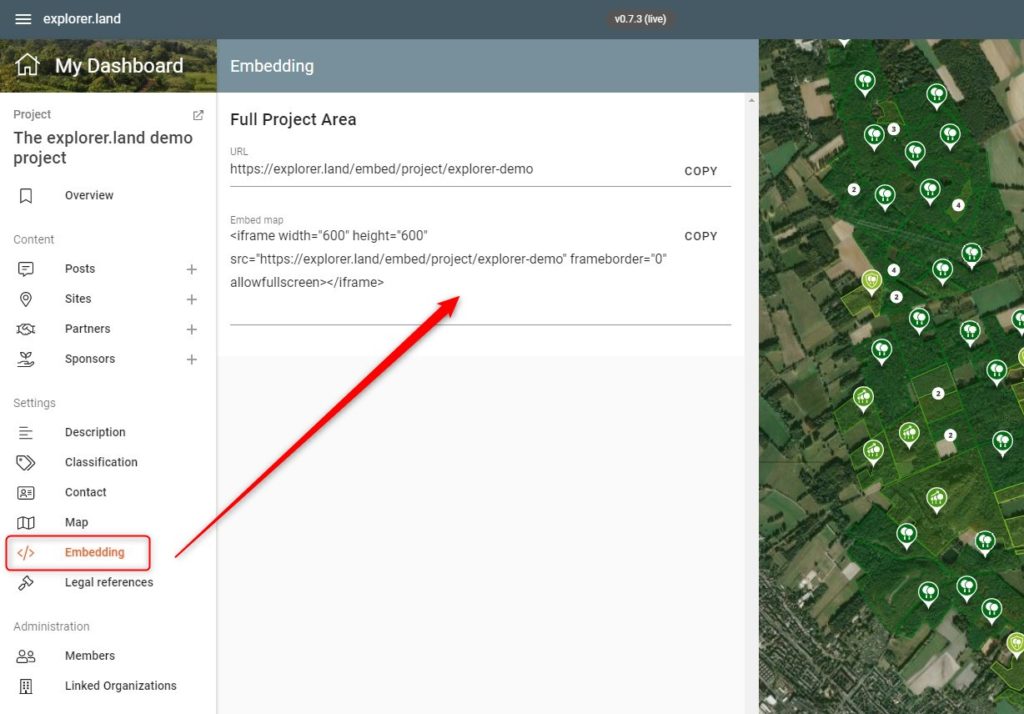
2. In the Settings menu section, click on Embedding to access the embedding code.
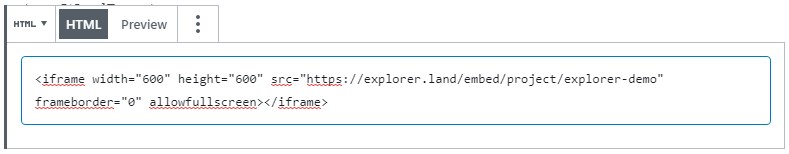
3. Copy the iframe HTML code snippet.

4. Paste it in the position of choice within the HTML code of your organization’s website (e.g. WordPress).